After searching for information about the iPhone accelerometer in search engines and the apple documentation, I did not find anything simple as what I am going to post here.
This is a bit of a tutorial, or just an explanation, how to determine the iPhone and iPod Touch (possibly the iPad) and its orientation relative to the flat ground at our feet.
The orientation uses 3-dimensional coordinate concepts, so a person has to be familiar with x, y, z and rotation concepts. To get the information, you should be developing a native app (I don’t know if this works in Mobile Safari for web apps yet). The UIAccelerometer class has a class method to provide you the shared accelerometer. The way to do this follows:
[[UIAccelerometer sharedAccelerometer] setDelegate: myObject ];
Additionally, setting the time interval (measured in seconds) to receive updates is a good task:
[[UIAccelerometer sharedAccelerometer] setUpdateInterval:( 1.0f / 30.0f )];
Now your class that myObject is instantiated from must implement the following method (the actual variable names can be customized to whatever you want):
– (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:(UIAcceleration *)acceleration
The UIAcceleration object called “acceleration” contains the important 3-dimensional values.
* * *
The iPhone cannot determine how far off the ground it is, but it can tell which side/edge/face of itself is closest to the ground. That’s the point I am going to work with. Pretend the iphone is a 6-sided box, even though the 4 side edges are very slim, they are still sides of the box.
The device has 6 orientations, when one of the sides is directly facing the ground:
- Portrait
- Portrait upside-down
- Landscape left (rotate the device counter-clockwise 90 degrees from portrait)
- Landscape right (rotate the deviceclockwise 90 degrees from portrait)
- Face up
- Face down
Each time the accelerometer:didAccelerate method responds, you can get information about its orientation from the UIAcceleration object (using the above name) as follows:
float x = acceleration.x;
float y = acceleration.y;
float z = acceleration.z;
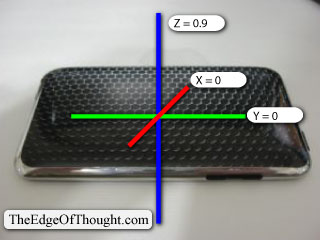
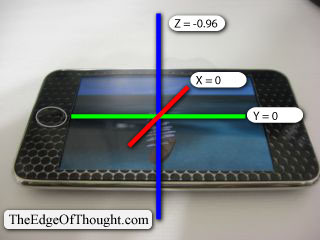
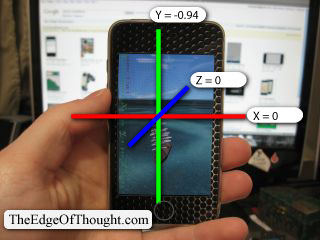
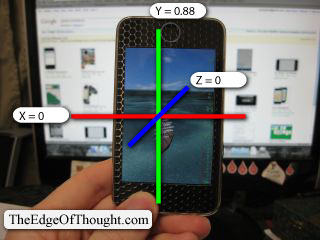
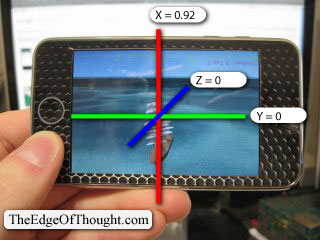
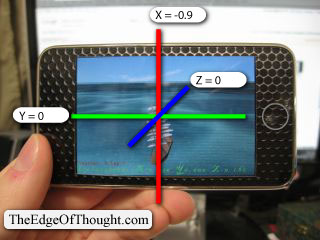
And now, comes the final bit of useful information, the pictures.
Basically, the pictures show the values of x, y, z, for the 6 different orientations.
The way I personally interpret this is by way of the relative positions of one side to its opposite side. The screen and the back are Z sides, the top with the lock button and bottom with the dock connection are the Y sides, and the two left-right edges are the X sides.
Until I wrote all this info down on paper, exactly as it’s described here, I couldn’t figure out how to interpret weird angles.
I had to do this research because the pre-packaged method for detecting orientation-changes was causing my app to jump back and forth. Probably has to do with the update frequency too. But this way now, I can build my own custom orientation code.
Take care everyone.